Effortless type-safe Integration of react-hook-form to your Material UI components with a promise to reduce 80% of your boilerplate code.
In this blog, we will discuss how to combine material-ui & react-hook-form & make your team productive and eliminate 80% of your boilerplate code for state management.
We will use mui-react-hook-form-plus as it was built for effortless type-safe integration between material-ui & react-hook-form
First, let’s review the code comparison part of input elements between Material UI & with mui-react-hook-form-plus:
TextField:
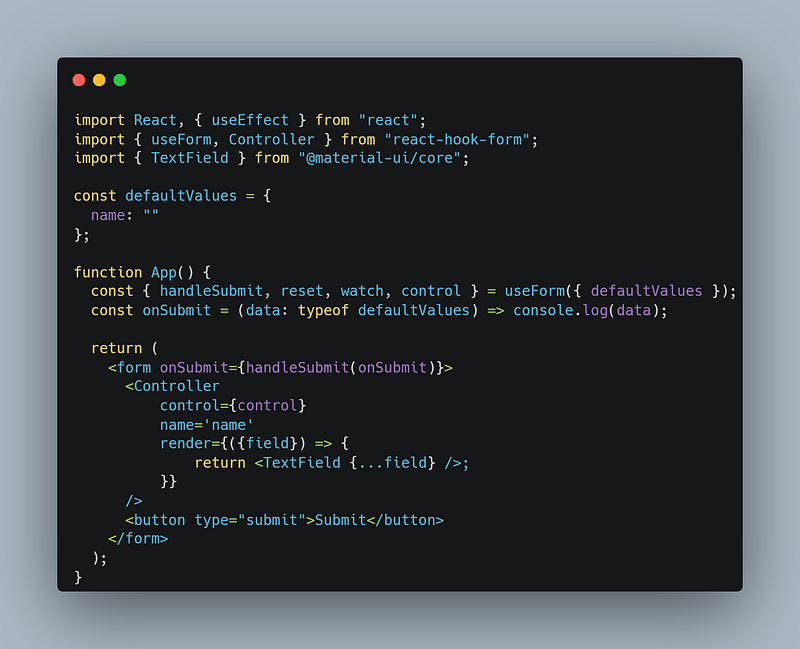
We combine both with TextField and Controller

Now let’s look at HookTextField from mui-react-hook-form-plus. We import HookTextField from mui-react-hook-form-plus
We spread registerState to HookTextField from useHookForm & register with the name that we want to store as a key.
import { useHookForm, HookTextField } from 'mui-react-hook-form-plus';
const App = () => {
const { registerState, handleSubmit } = useHookForm<Person>({
defaultValues: {
name: '',
},
});
const onSubmit = (_data: Person) => {
alert(JSON.stringify(_data, null, 6));
};
return (
<form onSubmit={handleSubmit(onSubmit)}>
<HookTextField {...registerState('name')} />
<Button type='submit' variant='contained'>
Submit
</Button>
</form>
);
};As we can see, we are using the same pattern known as prop getters and simultaneously reducing the 80% code for the registration, control, and validation.
Let’s compare further,
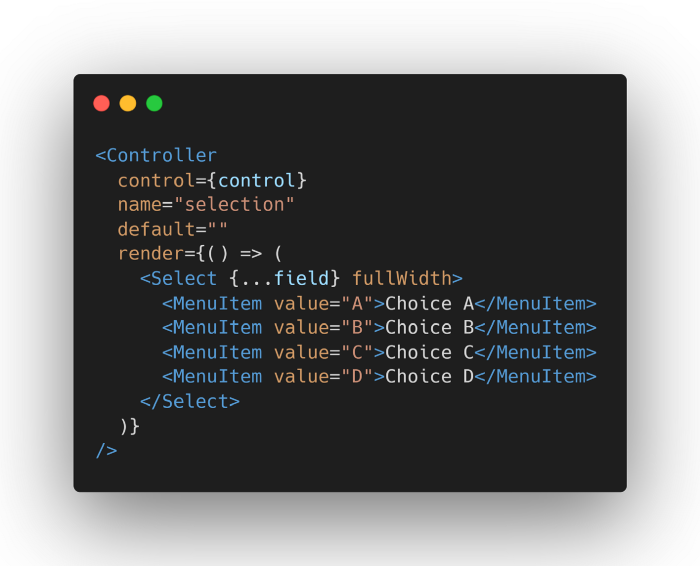
Select:

HookSelect replaces Select of MUI
<HookSelect
{...registerState('sex')}
items={[
{ label: 'MALE', value: 'male' },
{ label: 'FEMALE', value: 'female' },
{ label: 'OTHERS', value: 'others' },
]}
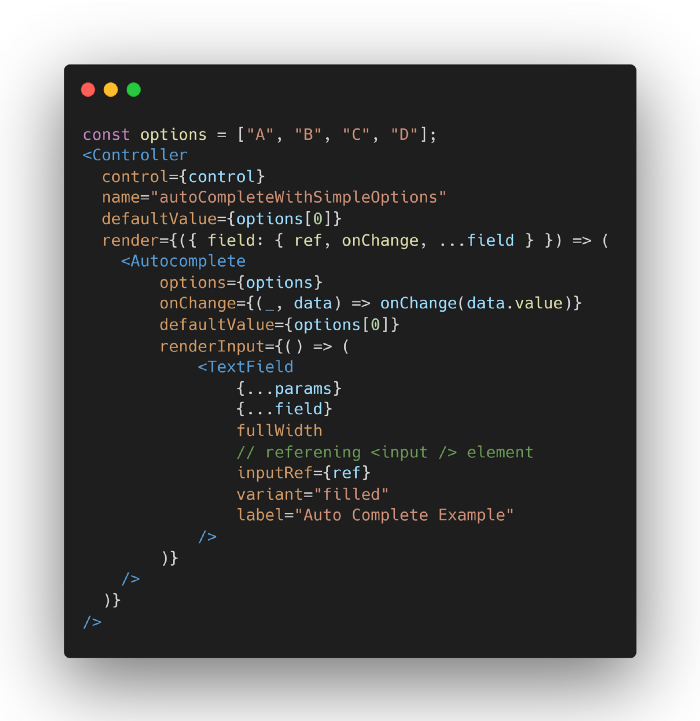
/>AutoComplete:

HookAutoComplete replaces AutoComplete of MUI
<HookAutoComplete
{...registerState('movie')}
autocompleteProps={{
options: ['A', 'B', 'C', 'D'],
}}
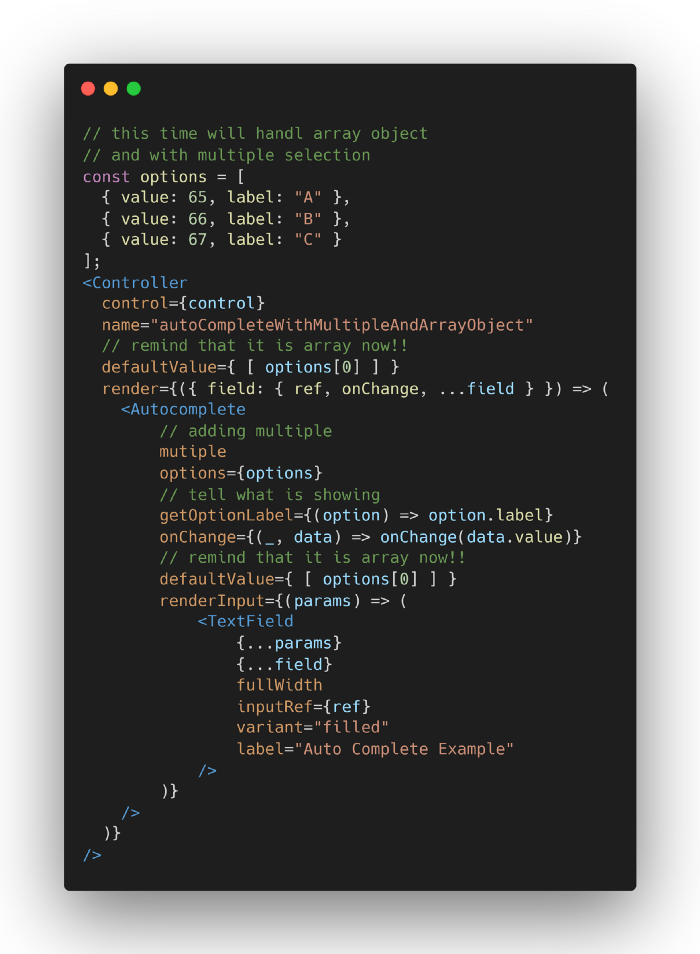
/>Complicated Autocomplete

Simulate a similar behavior with the below example:
<HookAutoComplete
{...registerState('movie')}
autocompleteProps={{
multiple: true,
options: [
{ label: 'The Dark Night', slug: 'the-dark-night' },
{ label: 'The Last Samurai', slug: 'the-last-samurai' }
],
autoHighlight: true,
isOptionEqualToValue: ({ label }, value) => label === value.label,
}}
textFieldProps={{
label: 'Movie',
placeholder: 'The...',
}}
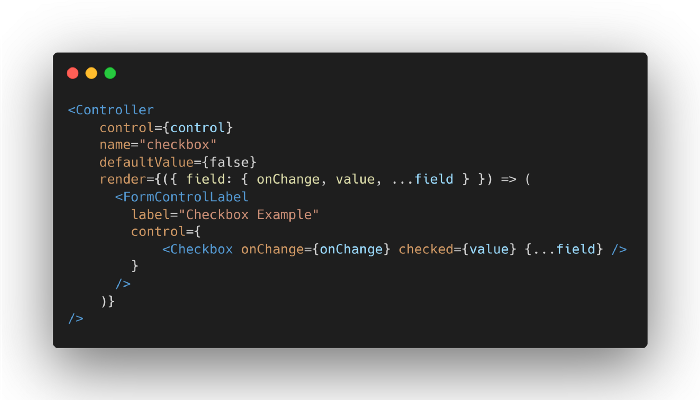
/>Checkbox

Replace it with HookCheckBox:
<HookCheckBox
{...registerState('isAdmin')}
formControlLabelProps={{
label: 'Admin',
}}
/>Isn’t it awesome! We reduced a ton of code.
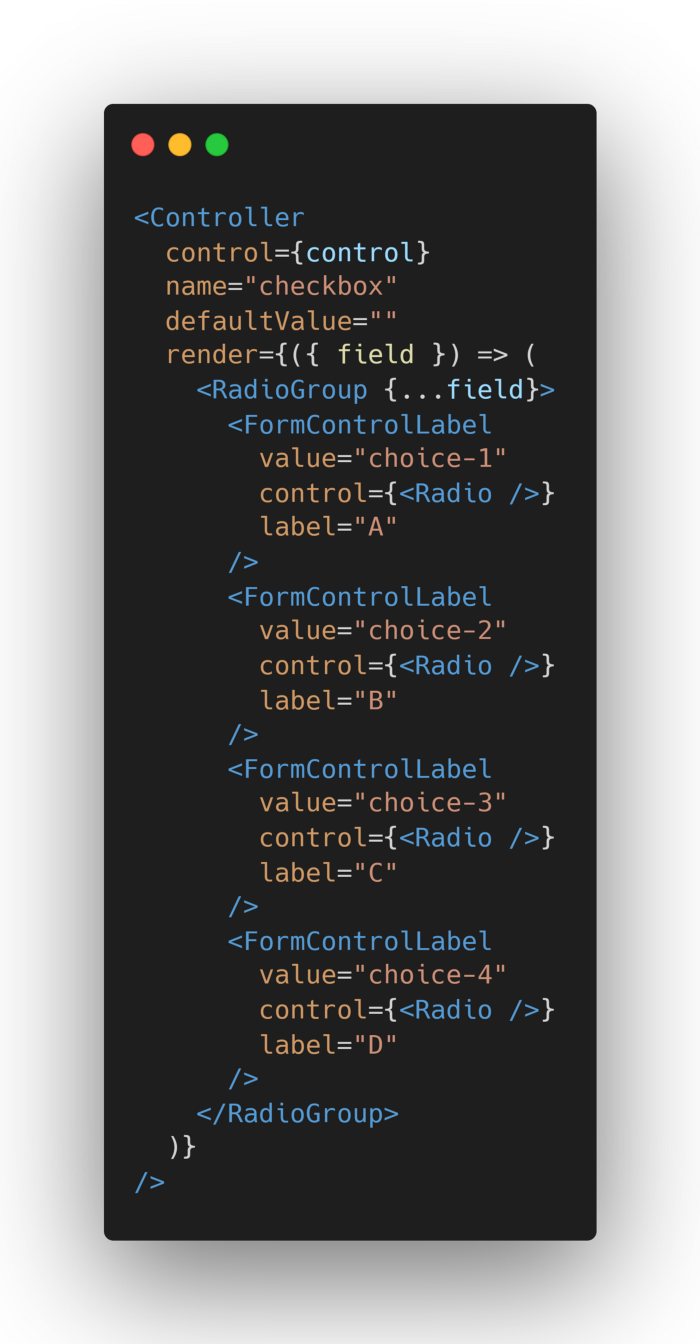
Radio

Let’s replace it with HookRadioButton.
We give fields props for grouping the radios.
You can pass ReactNode for label in fields. It doesn’t necessarily have to be string
<HookRadioButton
{...registerState('breverage')}
label='Breverage'
fields={[
{ label: 'Coke', value: 'coke' },
{ label: 'Wine', value: 'wine' },
]}
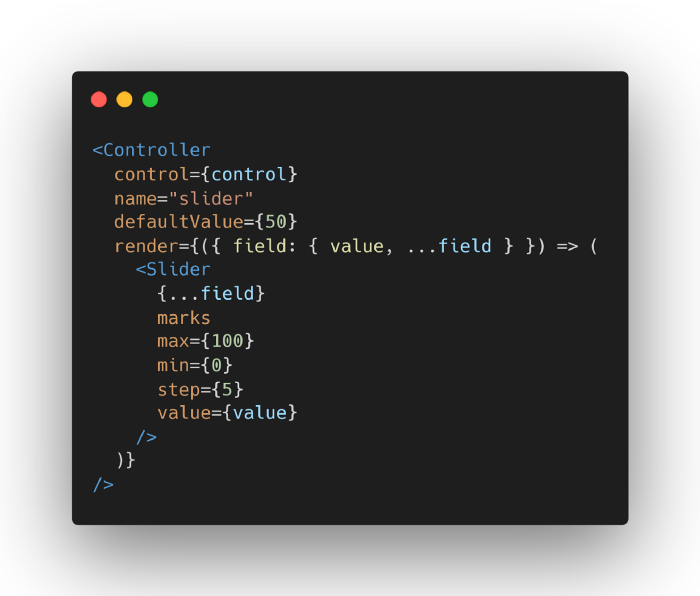
/>Slider

Let’s drop a one-liner with HookSlider:
<HookSlider {...registerState('temperature')} />
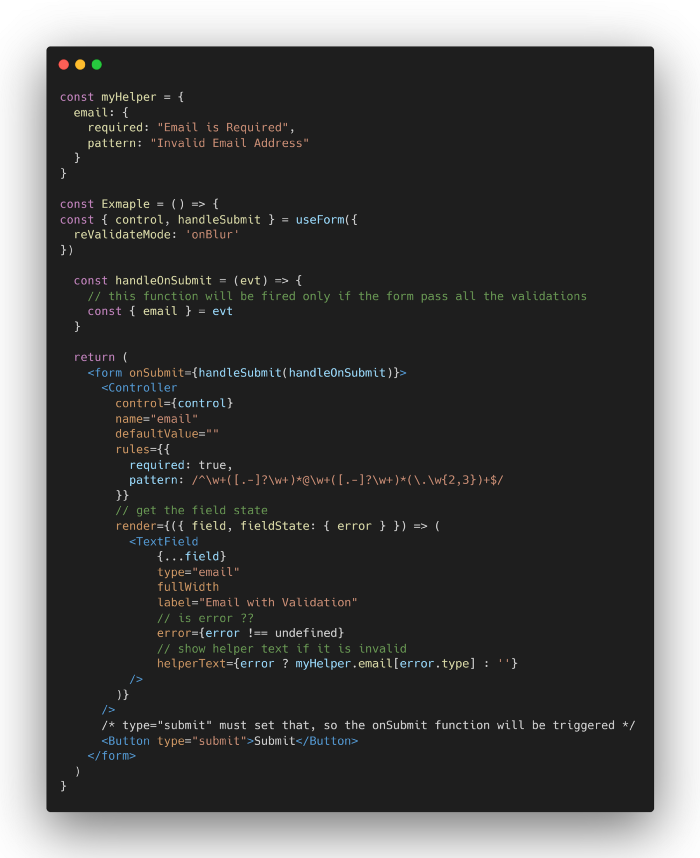
Validation doesn’t have to be complex. Below is an example of manual validation with material UI and react-hook-form

Now let’s simplify it with mui-react-hook-form-plus. No overhead is required, we just use rules props and give what validation we want to keep
<HookTextField
{...registerState('person.email')}
textFieldProps={{
label: 'Email',
}}
rules={{
minLength: {
value: 2,
message: 'Must be greater 1 char',
},
required: {
message: 'Email is required',
value: true,
},
pattern: {
value: /^\S+@\S+\.\S+$/,
message: 'Please enter a valid email'
},
}}
/>Up until now, we discovered many components and compared the boilerplate code that we can reduce while using mui-react-hook-form-plus.
There are more components that we haven’t covered yet.
Available Input Components
<HookToggleButtonGroup /><HookAutoComplete /><HookRadioButton /><HookTextField /><HookCheckBox /><HookSelect /><HookSwitch /><HookRating /><HookSlider />
Check out the Inputs Demo
DatePicker
<HookDatePicker /><HookStaticDatePicker /><HookDesktopDatePicker /><HookMobileDatePicker />
Check out DatePicker Demo
DateTimePicker
<HookDateTimePicker /><HookStaticDateTimePicker /><HookDesktopDateTimePicker /><HookMobileDateTimePicker />
Check out DateTimePicker Demo
TimePicker
<HookTimePicker /><HookStaticTimePicker /><HookDesktopTimePicker /><HookMobileTimePicker />
Check out TimePicker Demo
Form Hooks
useHookFormuseHookFormContext
Context Providers
HookFormProvider
Check out the FormProvider Demo
Effortless Hooks
As we have promised with the project name with adding a -plus to mui-react-hook-form-plus.
We delivered it. A few effortless hooks to make your mui journey special.
We provided the same pattern as register and propGetters as the form components
Those Hooks are:
useMenuusePaginationuseAccordionuseTabsuseDialoguseBackdropuseBottomNavigation
And more hooks are in the lab 🧪 preparing to be released. So, stay tuned.
Check out Hooks Demo
To conclude, by comparing the above solutions we can come to the point that mui-react-hook-form-plus can make our material UI journey special. We can now focus more on building beautiful UI. More on validation will be coming soon. It does not cover the full part. Also how we can leverage effortless custom hooks from `mui-react-hook-form-plus` will be dropping soon hence stay tuned for more updates.

Leave A Comment